How do I use the email editor?
Whether you're using a prebuilt template or designing your own email, here’s everything you need to know about the Client Connect email editor.
You‘ll see all of your email's editing options in the main toolbar. You can easily add or edit text, links, images, buttons, and customized fields.
NOTE: The best way to get to know the email editor is to dive in and play around with all of the features. Below is a tour of the editor and the various functions for each feature.

Add and Edit Text
It’s easy to add text to your email. Place the cursor into your email where you want to add text and key it in (or copy and paste). Highlight the text you want to edit and explore the toolbar to change the font or font size, make it bold, italicized, or underlined, change the font color or text alignment, or add a list or link. Here’s how:
Click the Font Family drop-down to select a type font.


To change the font color, click the A icon with the droplet and select one available color or add a HEX color code.
Note: Designers and developers use HEX colors in web design. A HEX color is a six-digit combination of numbers and letters defined by its mix of red, green, and blue (RGB).

You can align your text to the left, center, or right and format lists using bullet points or numbering.
Links
Add a link to any image, button, or text by highlighting that part of your email and clicking the link icon in the toolbar. Copy and paste your link into the pop-up and click Insert. You can also use the Customize feature to add the link to your Online Store.
Images
To add an image to your email, click on the area where you want to place it. Click the image icon in the toolbar, and either drag and drop the image into the Drop Image section or click the section to search for, find, and upload photos from your device. Once you’ve placed the image in your email, you can adjust the size and alignment as needed.
You can also add images from Unsplash - a stock photo agency with an assortment of free images. Click the Unsplash icon in the toolbar. In the Add Image slide out, select your desired photo, and click Add image. 


Buttons
To add a call-to-action button to your email, click the cursor arrow icon in the toolbar and use the dropdown menu to select a button. Be sure to add a link to your button!

You can change the color of the background of your button by clicking the text within the button, and selecting a color within the pop-up.

To change the text on the button, delete the existing wording and key in your new button text.
Customization
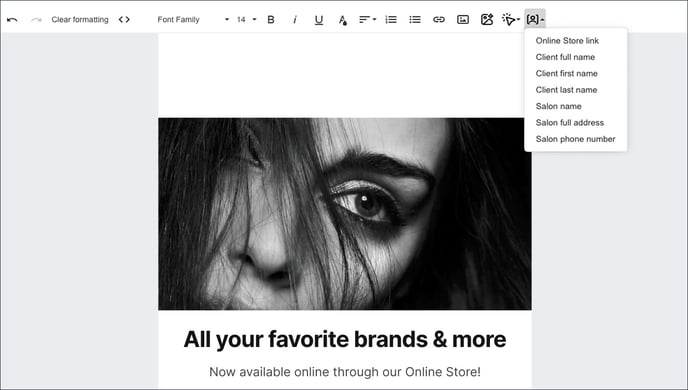
There’s also an option to add customization to your email, including:
- Your Online Store link
- Client full name
- Client first name
- Client last name
- Salon name
- Salon address
- Salon phone #
Click the Customize icon and scroll down to select the field you want to paste into your email.

Quick Access Inline Tool Bar
While designing or editing your email, you can quickly access some essential tools. Click into the body of your email where you’d like to insert text, images, etc., and then click the + sign. With the inline toolbar, you can insert text, images, buttons, tables, bullet points, numbered lists, or a horizontal line.


Resources:
How do I find my Online Store link?
How do I create & send email campaigns?
How do I create an email campaign using a template?
How do I design my own email campaign using a blank template?
How do I use the email editor?
My email campaign is designed - how and when do I send it?
How do I understand and track marketing emails?
If you need help, we’re here for you. Give us a call at 312-300-0553 or open a case at support@saloninteractive.com.